The Maintenance Pages Are Now Part of the Revamped User Interface
This is part 5 of a series of posts about revamping the user interface of OBS. We started off with the Package pages in October 2018, moved on to the Project, User and Group pages in December 2018, continued with the Request pages in February 2019 and migrated the Configuration pages in March 2019. We then finished the Maintenance pages in April 2019, the Search and Kiwi Editor pages were completed in May 2019. In June 2019 we focused on the Cloud and Monitor pages. The whole migration was finished in September 2019, bye bye bento!.
Another Milestone for the Revamped User Interface, now for the Maintenance pages
We also reduced the number of open issues related with the revamping of the user interface.
Thank you for all the reports, sorry for the inconvenience, please keep them coming!
What Was Done
Complete rewrite of patchinfo and maintenance incidents related actions, following the best practices and “rails way” (follow the CRUD actions naming conventions, break controllers in smaller controllers to stay adherent to REST, do validation on models and not on controllers, and so on).
Talking about patchinfos, we ported (and refreshed) the following views in Bootstrap:
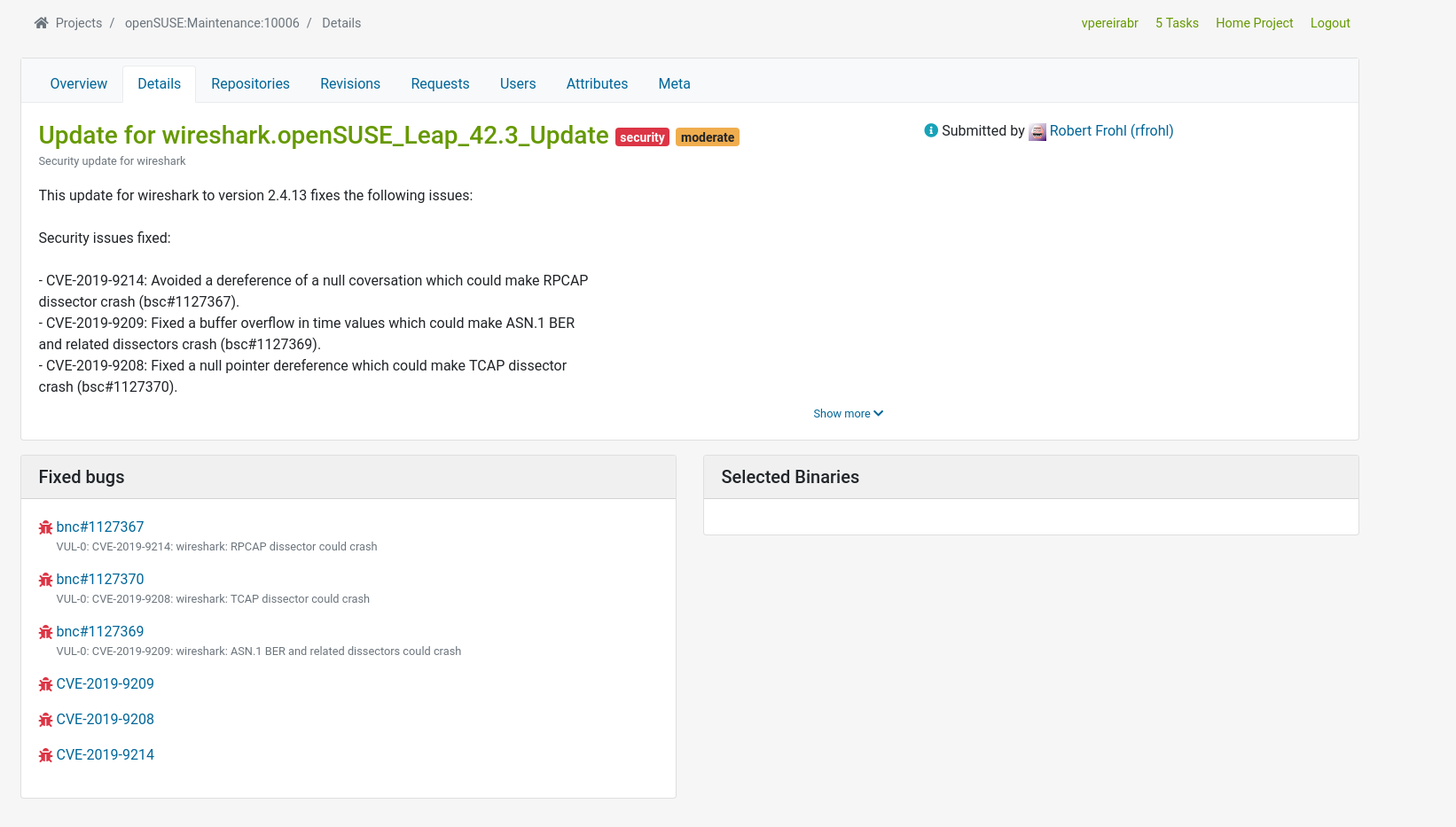
Patchinfo Show page

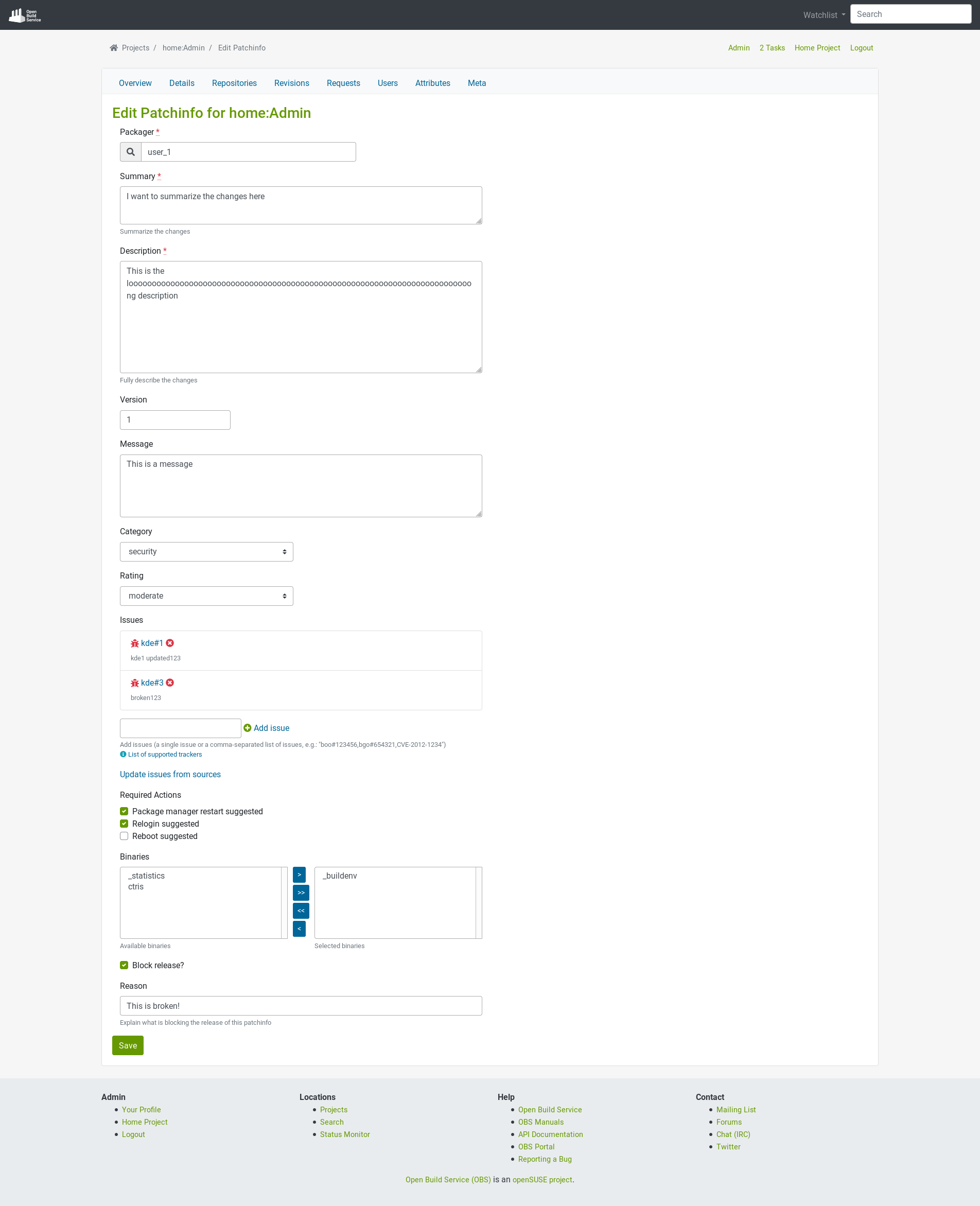
Patchinfo Edit and New pages

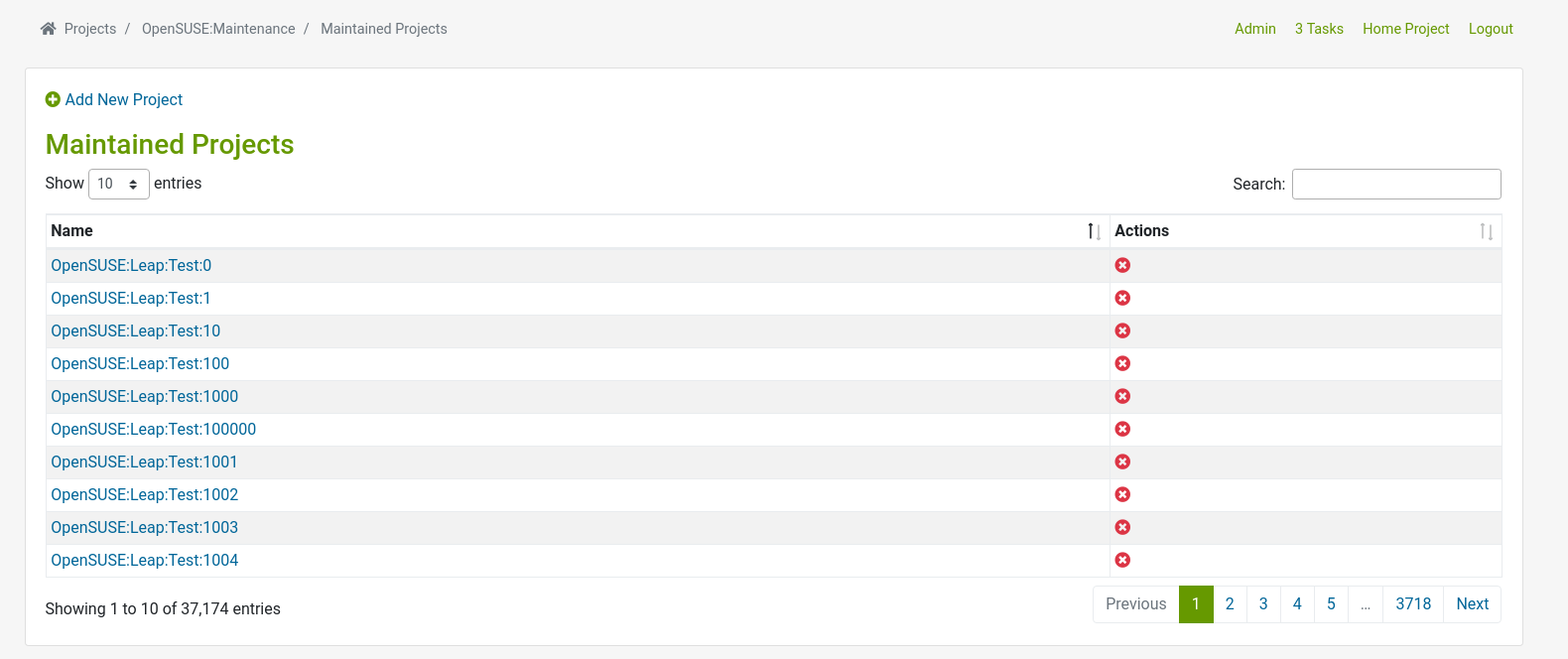
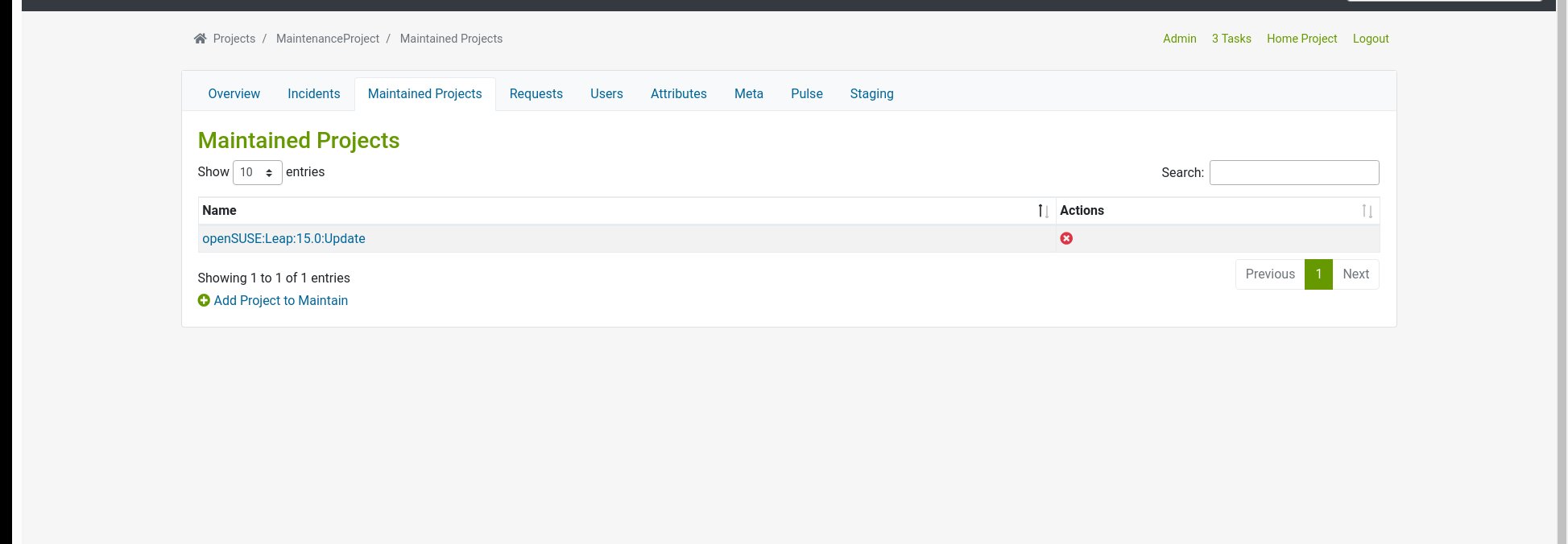
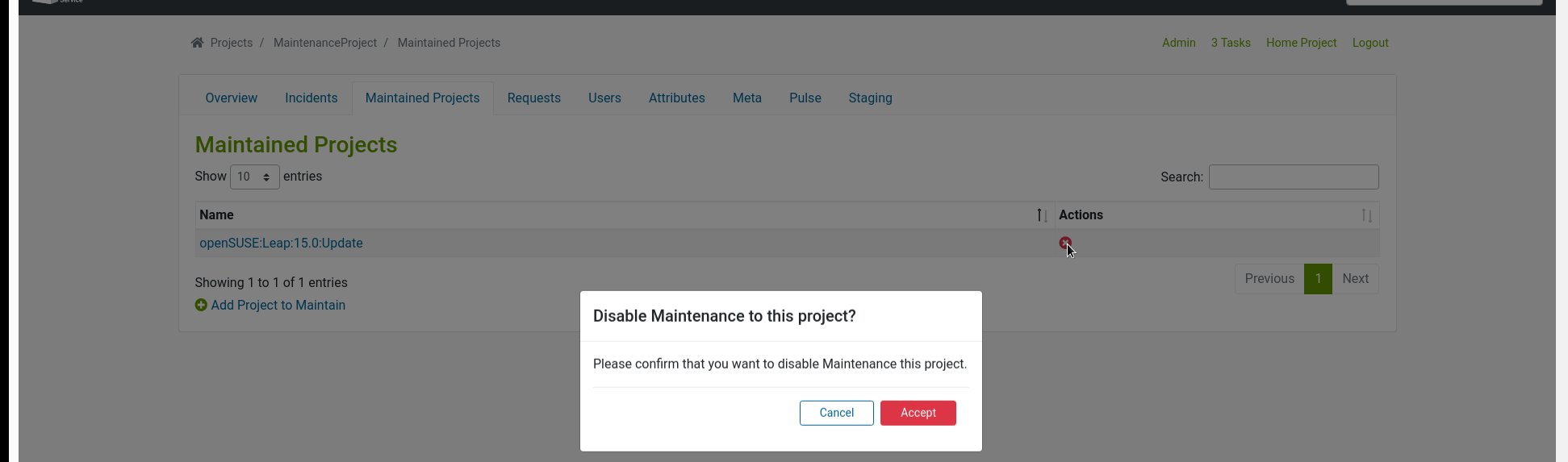
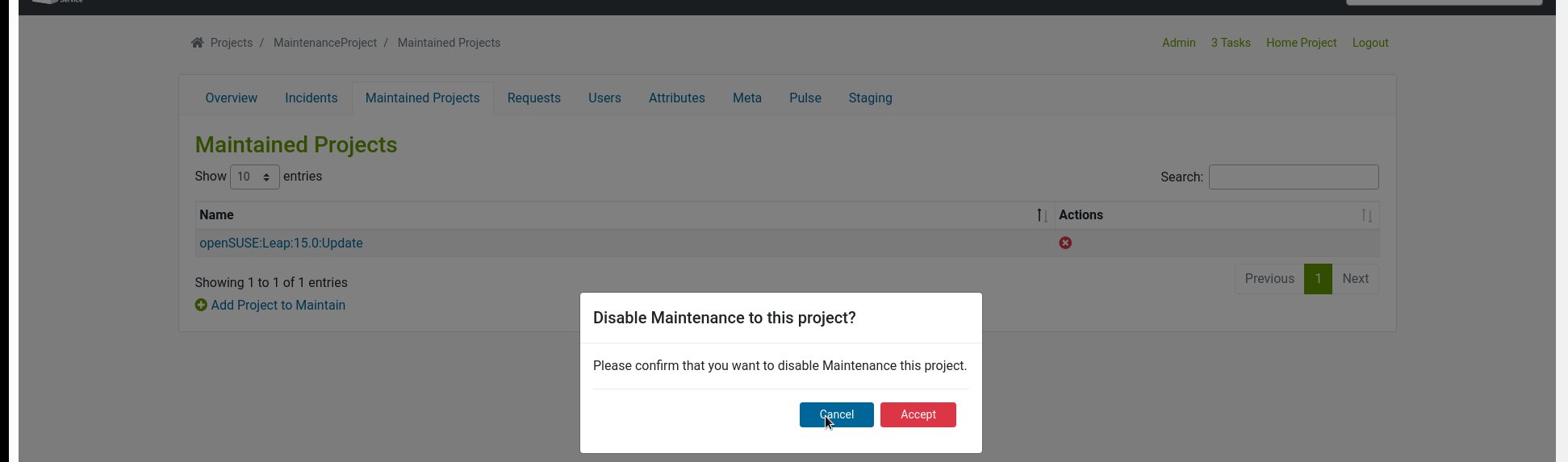
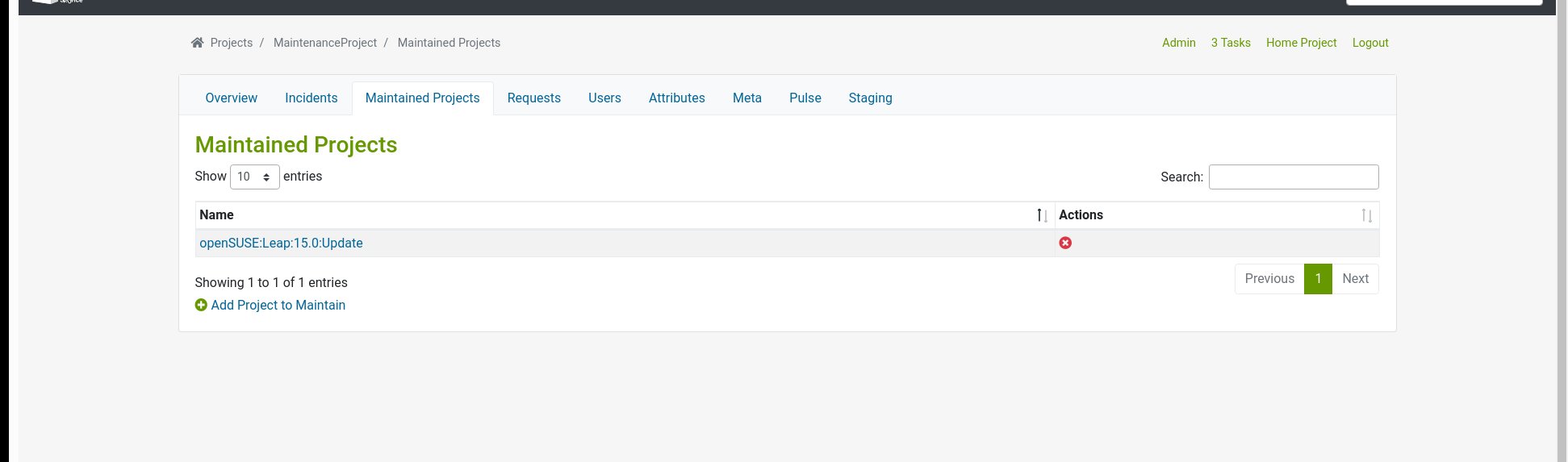
Maintained Projects
With Datatable and pagination, the responsiveness was improved specially when the list of maintained projects contains more than a few projects. Enable and Disable Maintenance have autocomplete support!
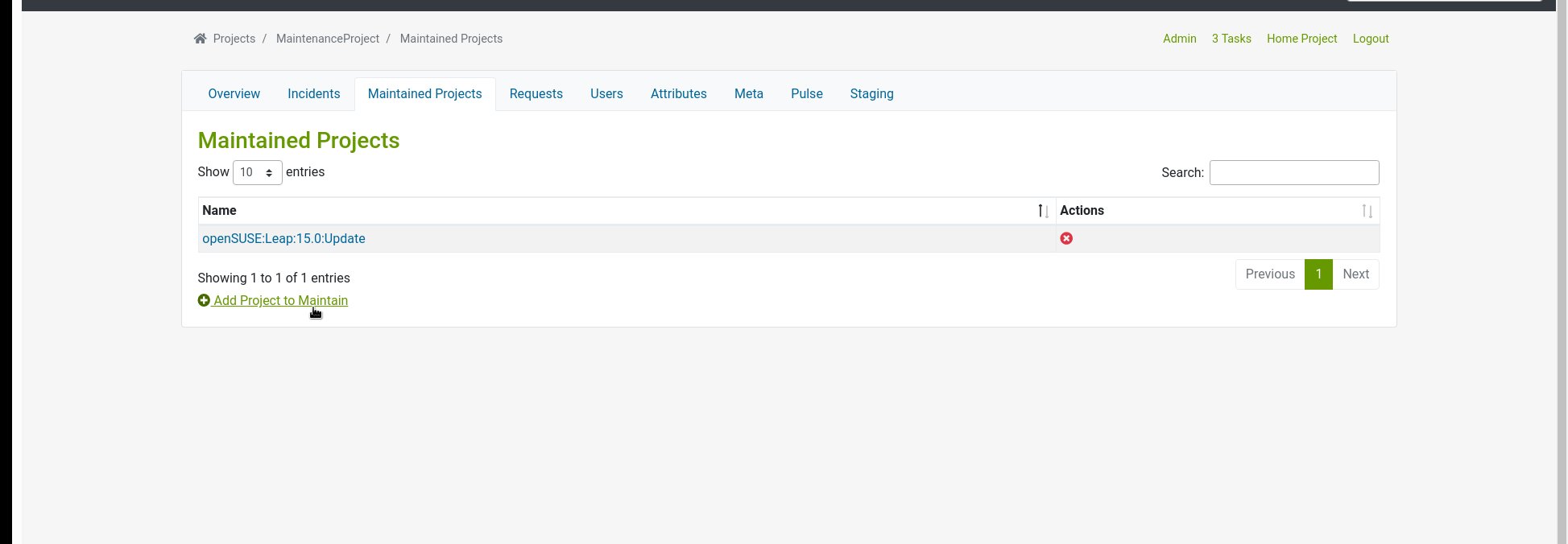
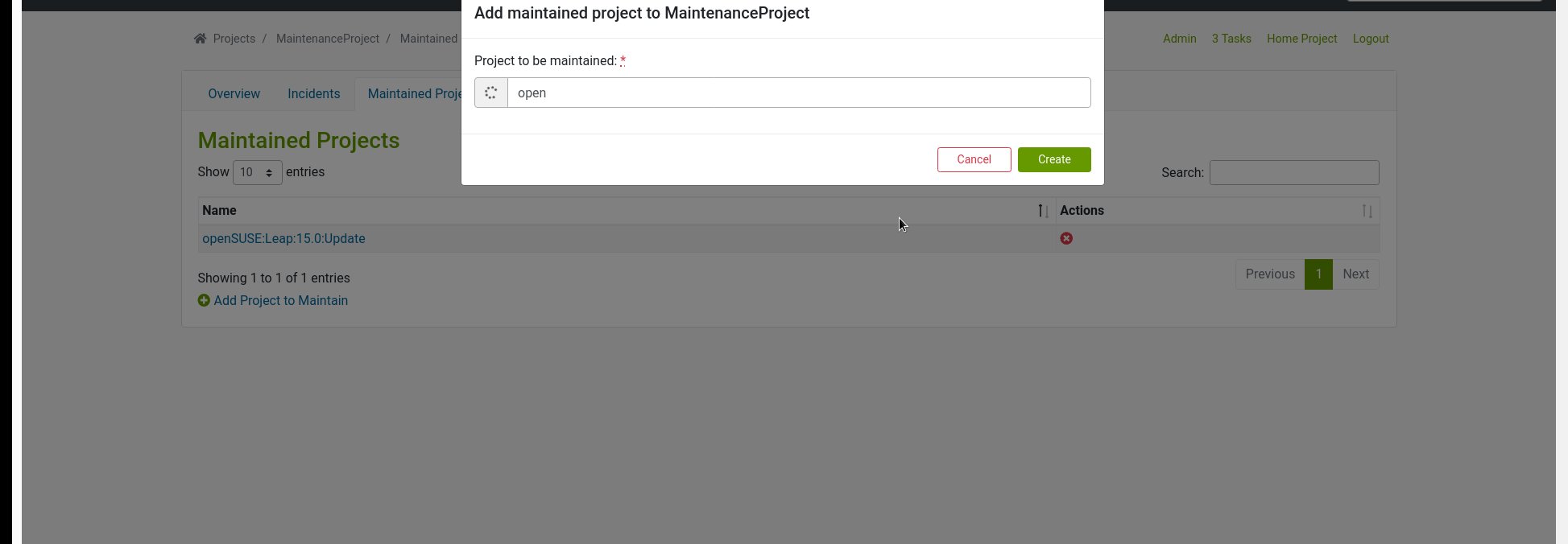
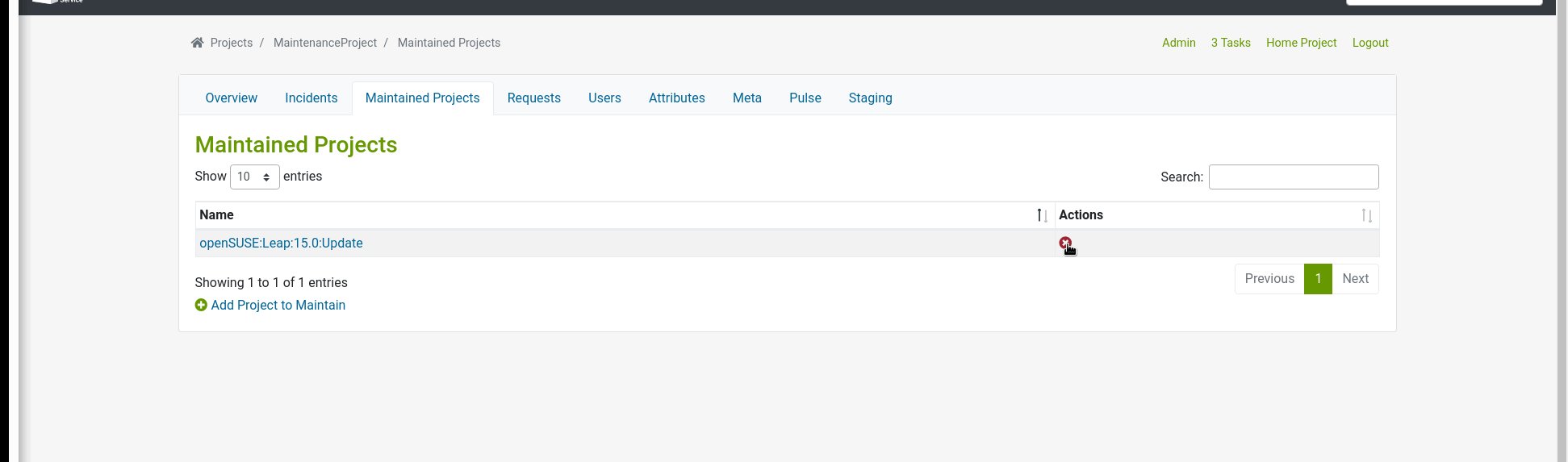
Maintained Projects management:

Enable Maintenance for a Project:

Disable Maintenance for a Project:

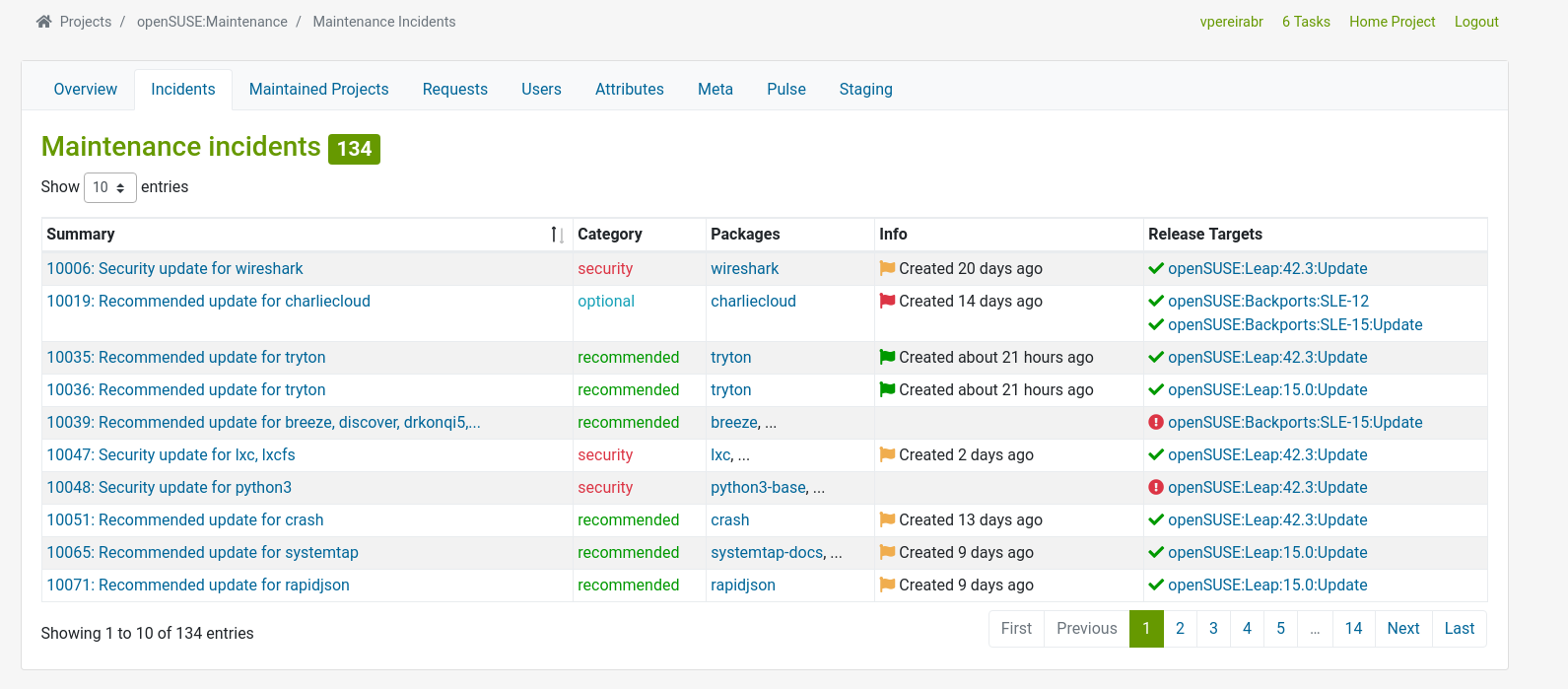
Maintained Incidents Page
To improve the user experience on the Maintained Incidents page, we added datatable and remote pagination. Beside it, we improved the usability a bit, changing some columns in the incidents table, mainly:
- Merge release targets and build result columns
- Make release target project linkable
- Add request creation time next to request flags
The result can be appreciated here:

And Much More
We addressed some issues we identified and gathered from your feedback. Here’s a subset of what has been fixed and improved.
How to Give Us Feedback
As always, we need your feedback to make this even better. Don’t forget to join the beta program, try the new user interface and tell us what you think about it. Please read the How Give Us Feedback section in this previous announcement. We are looking for:
- Bugs, so anything breaking workflows.
- Design feedback, so anything related to the user experience and interface.
- How it works on your device / browser.
